はてなブログの記事タイトルや見出しなどをカスタマイズした話
できる時に料理を作り貯めしておくテクニックを磨くため、巷でウワサ(いつの噂だ)の味噌玉なるものを作ってみました。
お味噌と、顆粒だしと、万能ねぎと、ごまと、湯がいた人参・玉ねぎ(冷凍する時は入れない方がいいよ!)をラップにくるんで、ねじねじ。

うーん、センスないなー!
テレビで見かけたみたいに、輪ゴムを柄のマスキングテープにしてみたら、可愛くなるかな?
日々使うものだから食べれりゃいいんだよ! マスキングテープなんて再利用できないし手間のかかるモンなんか勿体ないわ! ……と、今までは思ってたんですが、最近思うんですよね。
カワイイって大事。
夫には「女は何でもかんでも『可愛い』って言うけど、それって思考停止じゃない?」とよく言われるんですが、いや確かに、何がどう可愛いのか、つまり何が自分の感性に訴えかけてくるのかを考える必要はあるとは思いますが、「かわいいっ(ノ≧∇≦)ノ」と感じるその感覚は、大事にすべきだと思うんですよね。
こと子供においては、『可愛いと思えない』ことがうつ病の危険サインだという話ですし。
別に子供がかわいかろうが憎かろうが親のやることは変わらない、ぐらいの心構えはしてるんですが、やっぱり、カワイイと思えば愛着が湧いて、それが自分の原動力になってくれるので。
自身のモチベーション管理のためにも、その感性は大切にしていこう、と思う今日この頃です。
……。
何が言いたいのかというと、
だからブログデザインを色々変えてみたよ!
というお話になります。(エッ(゚Д゚;)
ブログデザインをカスタマイズしてみた
私はどうしても文字を長々と書いてしまうので、せめてどうにか、文章だけでも見やすい記事を目指さにゃならんなーと思いまして。
よそのカッコいいブロガーさんを見習って、見出しをちょこちょこ付けていったり、冒頭に意味があるのかどうかも分からない目次を付けたりもしていました。
目次付けとくと、書く時に記事全体の構成を意識できるので、自分への発破になるんですよね( ̄▽ ̄;)
しかし、今になってようやく気づきました。
私、レイアウトをデフォルトから変更してない。
いや、まずはそこだろ? なぜスルーしていた??
慌ててデザイン画面を見に行ってとりあえず背景を変更したり、『はてなブログ カスタマイズ』でググったりしていたんですが、そのうちに何だか楽しくなってきてしまって。
ちょっといろいろ弄ってみました。
※全てPC版のカスタマイズです
グローバルメニュー
まずはグローバルメニューなるもの。
よくサイトのタイトルの下に横に伸びてたり、左右のサイドバーに載ってたりするアレですね。
カテゴリーメニューとは別に、これを分かりやすい場所に、自分の意思で張り付けられたらカッコいい!
というわけで、こちらのブログを参考に作ってみました。↓
リンクとリンクの間に仕切りが欲しかったので、#global ul liの中に、左右のborderを入れてみようと思い、
border-left: 1px solid #000;
border-right: 1px solid #000;
を追加。
結果こうなりました。

センスなーーーい!
そのうち作り直し!!
見出し
お次は記事の中見出し。
はてなの公式テーマを使っているのですが、デフォルト状態だと見出しはこんなカンジです。

ものすごーーーくシンプル。
これを見やすく可愛くしたい!
検索するとカスタマイズの方法やデザインが山のように出てくるので、下記の記事を参考にさせて頂きまして……。↓
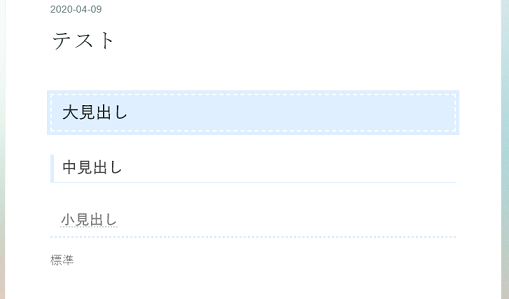
ちょくちょくpaddingやcolorをアレンジした結果、こうなりました。

落ち着いていて、見出しとは分かるけど、目立ち過ぎず、可愛らしいものを選んでみました。
うん、こっちは満足。
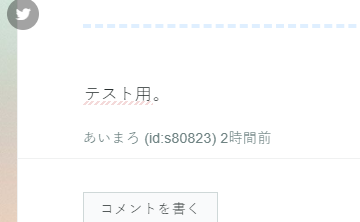
記事タイトル
ちょっと要領を掴んできたので、気になっていた、ちょっとフォントの大きすぎる記事内タイトルのデザインを変更。
これは↓のブログの方法を参考に、自分で簡単なCSSを組んでみました( -`ω-)ドヤッ!
.entry-title {
font-size: 30px;
padding: 15px 10px;
border-top: dashed 4px #dfefff;
border-bottom: dashed 4px #dfefff;
}
これをデザインCSSに書き込んで……。
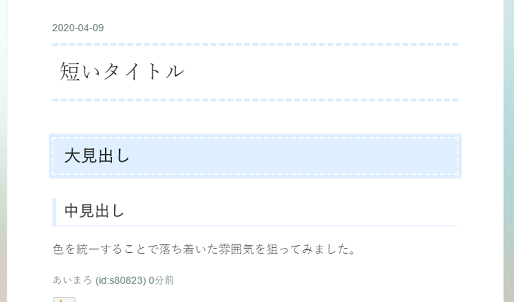
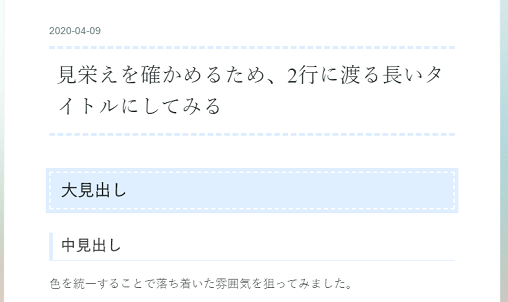
こう!


できた!
とりあえず満足!
ストライプ下線
ついでに、記事内で一単語や一文を強調する時に、なんとか可愛らしくウザくない感じにできないかなーと試行錯誤した結果、ストライプの下線が一番ティンときたので作ってみました。
↓の、5-2.ストライプ風、の項目を参考にさせて頂きつつ、
colorとheightを変更し、こんな感じに。

記事を書く時に、一々HTML編集でタグを書き込まないといけないのがちょーっと面倒ではありますが。
編集の時は、
<span class="stripe">下線を入れたい文字</span>
という感じで、spanタグを使います。
おわりに
たのしかったーーーーヾ(*´∀`*)ノ゛
無駄に時間をかけて、ほぼほぼ自己満足な出来栄えですが、自己満足って大事。カワイイは原動力!
ほんとに色んな人がデザインカスタマイズを提案していて、それを見るだけでも楽しかったんですが、見よう見まねで触っているうちに、段々、やり方が分かってきて、デザインを自分でコントロールしている感が出てきて。
これヤミツキになりそう。css楽しいなーー。
そのうちスマホ版も弄っていきたいです。
ここまで見て下さって、ありがとうございました。