はてなブログに表(テーブル)を載せるための試行錯誤の話
先日この記事↑を作った時に、リストを表で用意してみたのですが、手書きなら物差しにペンを滑らせてシャーッと書けばいいだけのこの表が、ブログだと作るのが大変で大変で……(o;ω;o)
せっかく試行錯誤して作ったし、これは別記事にして記事数稼いどかないともったいないんじゃね?
というもったいない精神で今回1記事作ってみました。
というわけで今日は、はてなブログで表を載せる方法についてです。
簡単なテーブルの作り方
| HN | 年齢 | 週数 |
|---|---|---|
| あいまろ | 31 | 24 |
こういう表のことをテーブルというのですが、記事によってはこのテーブルがあった方がグッと見やすくなりますよね。
でもこれ、作るのがちょーーーっとややこしくて。
html編集で、
<tbody>
<tr>
<th>HN</th>
<th>年齢</th>
<th>週数</th>
</tr>
<tr>
<td>あいまろ</td>
<td>31</td>
<td>24</td>
</tr>
</tbody>
</table>
という長ったらしいコードを書かないといけないんですよね。
見出し+1行のテーブルでこのコードの長さなので、テーブルが大きくなればなるほど、コードもながーく伸びていきます。
前回の記事はこれを使ってhtml編集画面を見ながら何とかしたのですが、もう、超絶面倒くさかったです。
それで、もっといい方法ないかな~、と思って検索した結果、この記事がめっちゃ参考になりました↓。
こちらでは、
『はてな記法』で表を作成する
エクセルで作った表を挿入する
の3種類が紹介されているので、ちょっとトライしてみます。
1:『はてな記法』を使う
はてなブログには、はてな記法なるものがあるらしいです。へーーー知らなかった。
※ただし使いにくいよ!というお話ですが、ちょっと試してみましょう。
設定→基本設定→編集モードで『はてな記法モード』を選択。これで新しい記事を作る時に、編集モードがはてな記法に変更されます。
編集画面はこんな感じ。

で、上のプレビュー画面がこんな感じ。

なるほどこれは使いにくいな?
編集画面が直感的に分かりにくいので、もう『見たままモード』に慣れてしまった人間にこれはちょっと……。
何より、はてな記法ではhtmlの編集ができないんです。ううん、それは困るなー。
「じゃあテーブルだけはてな記法を使って、普段は見たままモードで編集したらいいんじゃない?」とティンときたので試してみたのですが、それも無理でした。
どうやら、使用上、はてな記法で作った記事は、ずっとはてな記法で編集しないといけないっぽいです。一度保存→設定で『見たままモード』に戻す→もう一度記事を編集する、をやってみたんですが、編集画面は『はてな記法モード』のままでした。
逆もしかりで、同じ記事の編集方法を切り替えることはできません。
うーーーん、使いにくい。自分的にはこの方法はないかな(´・ω・`)
というわけで、次の方法を見てみます。
2:エクセルで作った表をコピペ
趣味ブログのデータの使い回しですみません(;´・ω・`)
作りかけのExcel(※私はかなり古いバージョンのExcelを使ってます汗)の表を、

素直にはてなブログにコピペ。

こうなりました。
できた! ……け、ど。
表の横幅がExcelと同じサイズに固定されているのはいいんですが、フォントはブログ側の設定に準じているので、現状の設定ではパソコン版のみ文字がセルの幅に収まりきらずに改行しちゃってます。スマホ版は良い感じなんですが……。
もうちょっといい方法ないかなー。
3:Googleスプレッドシートを使ってコピペ
お次は、googleのスプレットシートも試してみます。
スプレットシートは、googleがオンラインで提供しているおびただしいソフトのうちの1つで、googleアカウントさえ持っていれば簡単に使えるようになります。
私は今の今までコイツの存在を知らなくて、紹介記事を読んでから、はじめてざっと使ってみたんですが、使用感はExcelとよく似ている感じ。保存を押さなくても、自動で情報が記録されていくので、保存ボタンを押し忘れてデータが全部吹っ飛ぶという悲劇は防いでくれそうです笑。
そこにExcelの表をコピペして、

更にはてなブログにコピペ。
……ん?
表示されないぞ??
上、たぶん謎の空白が表示されていると思うんですが、編集画面では問題なく張り付けられているんですよね。でもプレビューで見てみると表示されてません。真っ白です。なんでやーーーー(((( ;゚д゚)))
html画面を見ると、なんかコードがごちゃごちゃしてて、とても素人では原因が見付けられません。
駄目だ……。この方法も断念(´・ω・`)
結論:Excelコピペが一番早そう
やっぱりExcelからのコピー&ペーストが一番私に合ってそうです。
横幅が固定されてしまう問題は、どうしても気になる時だけ、html編集画面を開いて弄っちゃいましょう。
さっきのExcelからのコピペ表なんですが、

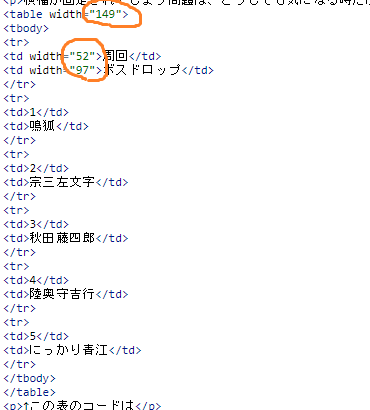
↑この表のhtml部分は、

こうなっていて、オレンジの下手くそな丸の中の数字が、横幅を決めている部分になります。
幅を弄りたい時はここの数字だけ変えてしまえばOK。
上側の、<table>の中にある数字が表全体の幅を決めていて、その下の<td>の中の数字がタテ列の幅を決めているので、例えば上の数字を200、下の数字を100・100にすると……。

横にぎゅんと伸びて、こういう感じになります。
ちなみに、Excelコピペでは見出し部分が消えてしまって、一番上の行も普通の行扱いになってしまっているので、気になる人は見出し部分のhtmlコードのtdという文字をそのままthに書き換えれば……、

見出しができました!
横長のテーブルを作りたい時は……
さて。
上の方法で表の作り方をマスターしたぞ! とほくほくしていたところで、ちょっと気付いたんですが。
短い表ならExcelコピペの方法でうまくいくんですが、実は、内容が膨大になってきて、横幅が膨れ上がってくると……。

こういう、横幅いっぱいにミチミチになってレイアウトの崩れた表になってしまうんです。スマホ版だと更にひどくて、

もはや文字が縦に並んでいる状態。
どうやらテーブルの横のボリュームがブログの記事部分の横幅を超えると、ブログの横幅に合わせて、テーブルのセルの幅が調整されてしまうようです。
それをどうにか、テーブルの横幅を保ったまま表示させられないかと数時間試行錯誤してみたんですが……。
無理でした\(^o^)/
そういう時は画像を貼り付けよう
まとめ
表を作りたい時はテーブルを使います。
ソースコードはこちら。
<tbody>
<tr>
<th>見出し</th>
</tr>
<tr>
<td>内容</td>
</tr>
</tbody>
</table>
HTML編集でこのソースコードを打ち込み、必要に応じてセルを増やしていきましょう。
それが面倒だったり、よく分からない場合は、
Excelで表を作ってコピペしてきましょう。
ただし横長の表には対応できないので、その場合は、
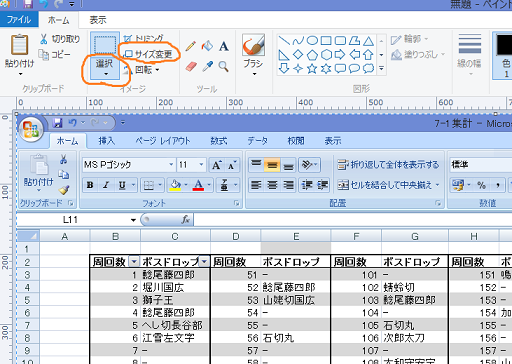
Excelをスクショして画像を貼り付けましょう。
この画像で張り付ける場合のみ、Excelを持っていない場合はGoogleスプレッドシートで代用可能です。